- Environnement de travail Scratch
- Supprimer un Sprite, Ajouter un Sprite et Ajouter un Arrière-Plan
- Faites Dire Quelque Chose à Votre Sprite
- Ajouter le Son
- Faites Voler Votre Sprite
- Glisser d'un point à un autre
- Faites bouger votre sprite à gauche et à droite
- Monter et descendre
- Coder des changements de costume
- Coder des changements d'arrière-plan
Coder votre changement de l'arrière-plan
Coder un changement de l'arrière-plan
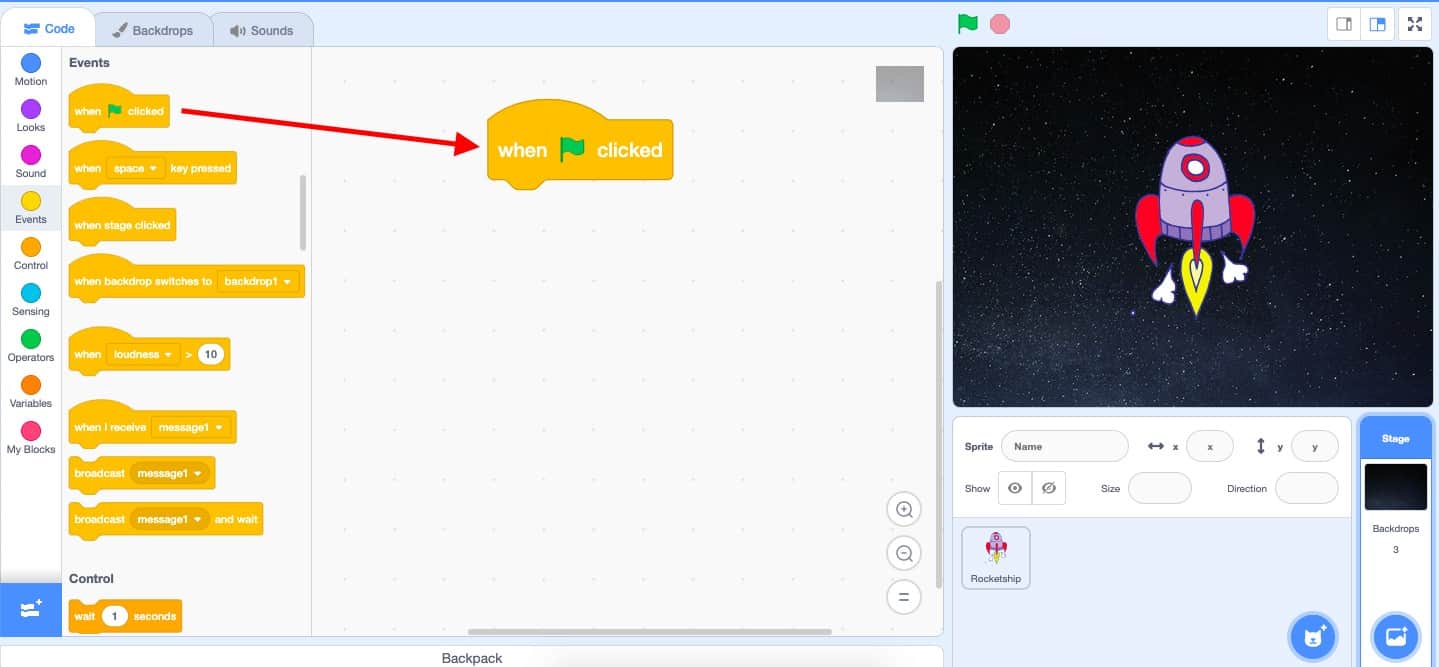
1. Cliquez et faites glisser un bloc "quand drapeau vert est cliqué" de la catégorie Événements dans la palette de blocs vers votre zone de code. Cela indiquera à votre code de s'exécuter lorsque le drapeau vert au-dessus de la scène est cliqué ou lorsque le bloc lui-même est cliqué dans la zone de code.

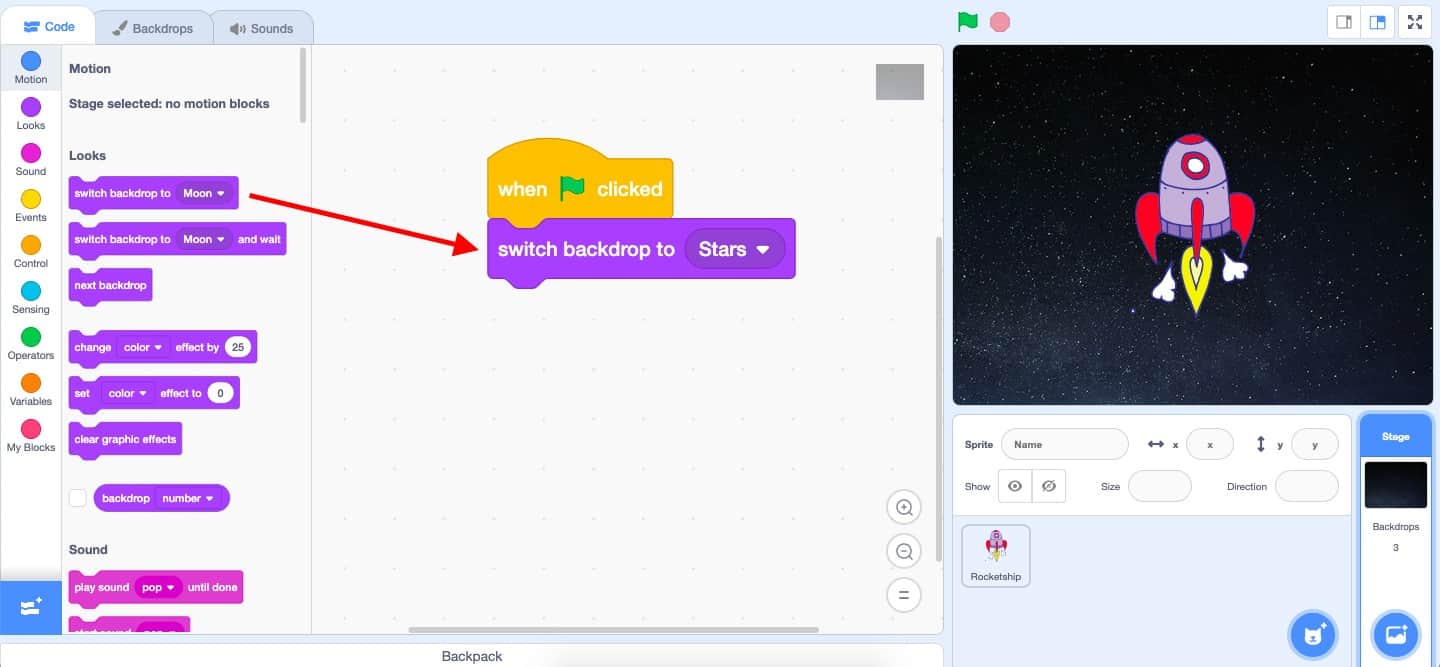
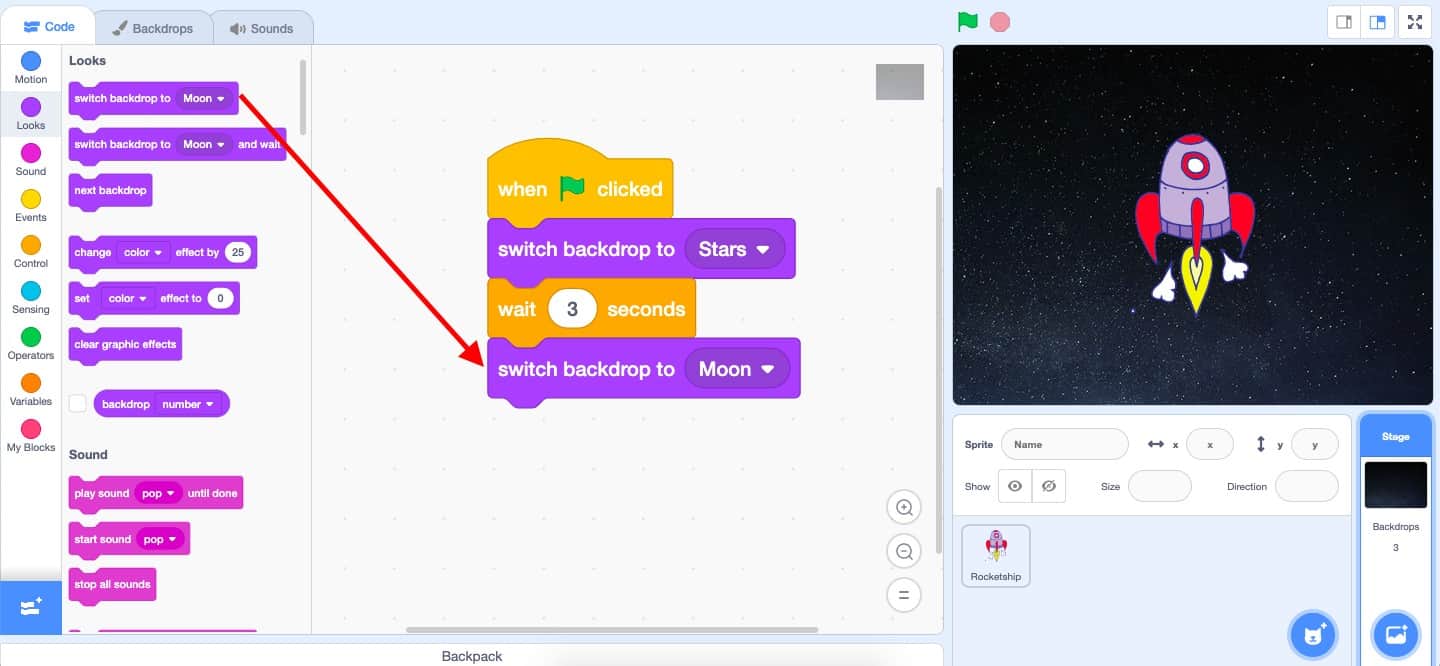
2. Cliquez et faites glisser un bloc "basculer sur l'arrière-plan ___" de la catégorie Apparence dans la palette de blocs vers votre zone de code. Attachez ce bloc au bloc "quand drapeau vert est cliqué".

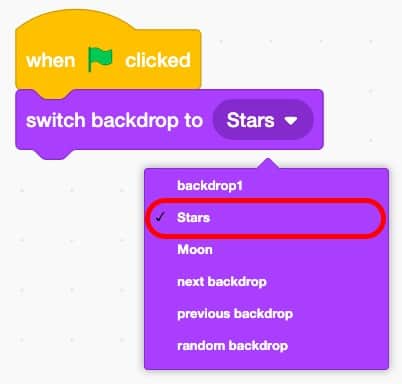
3. Utilisez le menu déroulant pour sélectionner l'arrière-plan avec laquelle vous voulez que votre jeu/histoire commence à chaque fois.

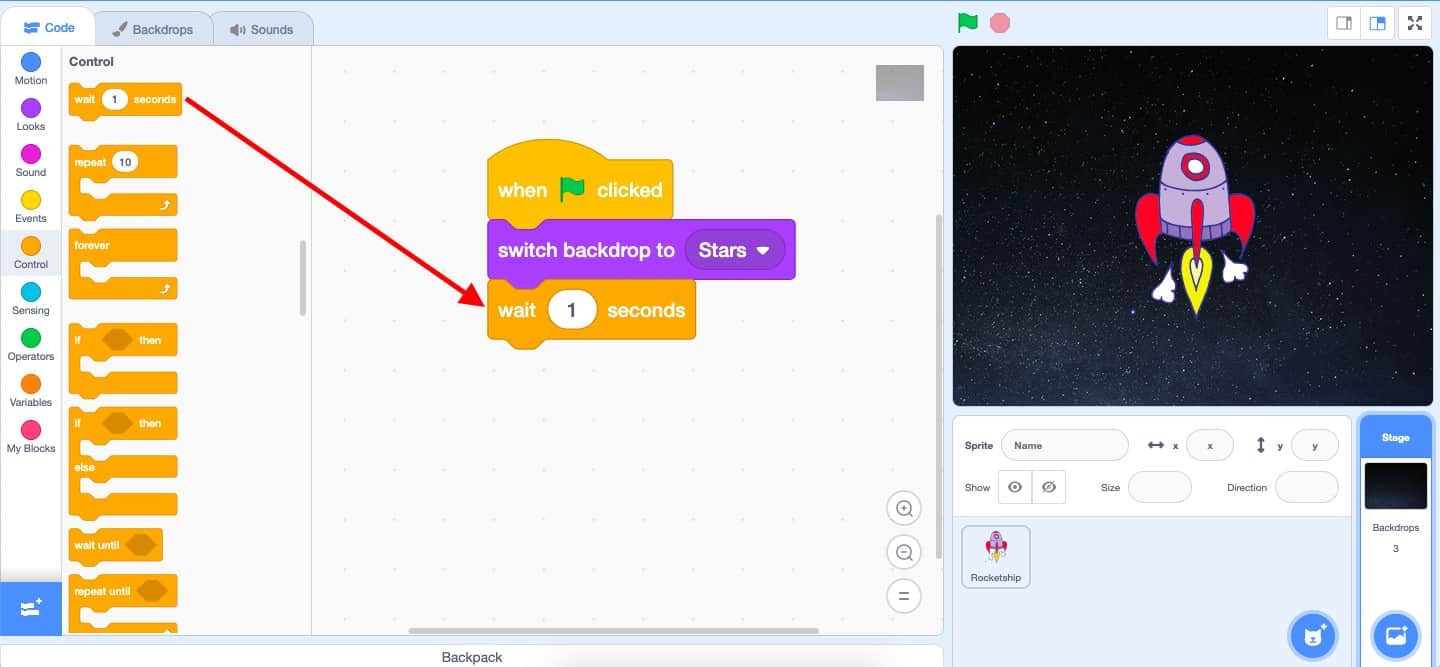
4. Cliquez et faites glisser un bloc « attendre 1 seconde » de la catégorie Contrôle dans la palette de blocs vers votre zone de code. Attachez ce bloc au bloc « basculer sur l'arrière-plan ___».

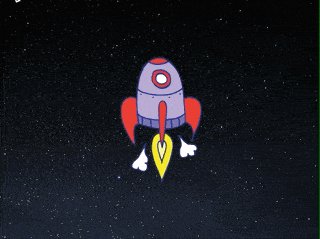
Vous pouvez changer le nombre à l'intérieur de la bulle blanche en cliquant dessus et en tapant le nombre de secondes que vous souhaitez à l'intérieur. Pour ce jeu/histoire, j'ai défini les secondes sur trois car je veux que l'arrière-plan Stars s'affiche pendant trois secondes avant de passer au prochain arrière-plan que je sélectionne.

5. Cliquez et faites glisser un bloc "basculer sur l'arrière-plan ___" de la catégorie Apparence dans la palette de blocs vers votre zone de code. Attachez ce bloc au bloc "quand drapeau vert est cliqué".

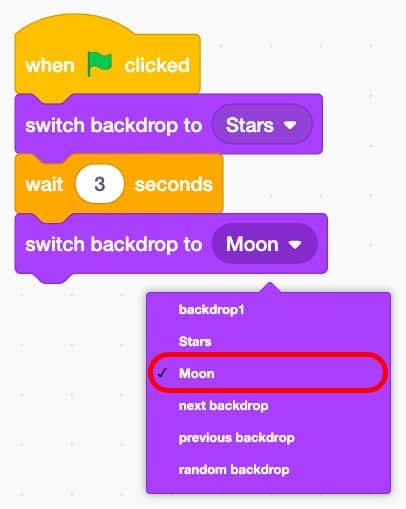
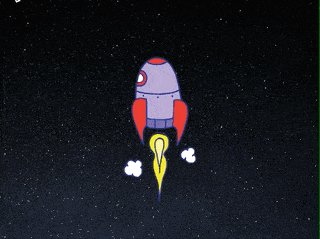
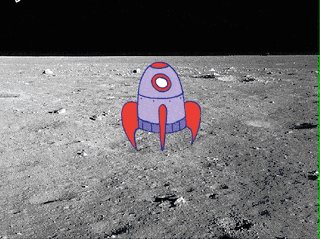
6. Utilisez le menu déroulant pour sélectionner l'arrière-plan vers laquelle vous souhaitez que votre code bascule après le premièr arrière-plan et le bloc d'attente. Pour ce jeu/histoire, j'ai sélectionné l'arrière-plan Moon comme deuxième arrière-paln dans ce code.

7. Testez votre code ! Cliquez sur le drapeau vert en haut de votre scène ou cliquez sur le bloc drapeau vert dans votre zone de code.

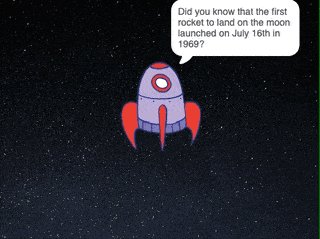
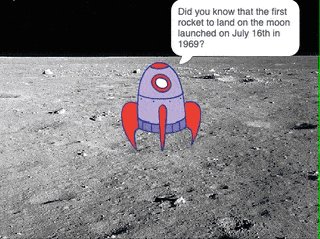
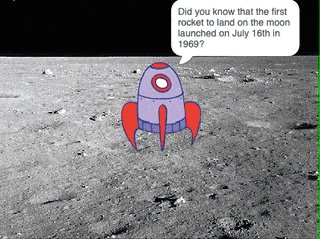
Pouvez-vous utiliser le sprite et deux arrière-palns pour raconter une histoire ou un événement qui s'est produit ? Par exemple, pour cet épisode, je pourrais raconter une histoire sur la première fois que des humains ont atterri sur la lune ! Je pourrais fournir des faits en codant la fusée pour qu'elle parle ou je pourrais ajouter un deuxième sprite qui utilise soit l'option d'enregistrement vocal, soit l'option de bulle vocale pour tout nous dire sur le premier atterrissage !

| Views | |
|---|---|
| 1 | Total Views |
| 1 | Members Views |
| 0 | Public Views |
Share by mail
Please login to share this webpage by email.